Generate a Laravel CRUD (Create, Read, Update, Delete) in 5 minutes.
Are you building your App on Laravel? That's a great choice🎉. You must be planning an Admin panel for it. Well, if you're building one, let me give an overview of how you can make a customizable & functional Admin panel with less effort.
Admin Panels are made of CRUDs, Charts, and Widgets. The major component is the CRUD, which is built with various fields and columns. I'm writing this article about a package that will help you generate Laravel CRUDs in just 5 minutes.

Installation.
We'll be using https://backpackforlaravel.com to generate Laravel CRUDs. You can experience a Monster CRUD in the live demo and be more confident in giving it a shot. So, are you ready?
Let's install it now:
- Go to your Laravel project's directory, then in your terminal, run:
composer require backpack/crud
- Follow the prompts - in the end, the installer will also tell you your admin panel's URL, where you should go and login.
php artisan backpack:install
Note: Make sure the
APP_URLin your .env file is correctly pointing to the URL you use to access your application in the browser, for example:http:127.0.0.1:8000orhttp://something.test
If you are facing trouble, check the installation page for help!
Laravel CRUD with a single command
To generate Laravel CRUD, we need a table.
- Let's assume we have the
tagstable. You can copy the following migration to make one.
Schema::create('tags', function (Blueprint $table) {
$table->increments('id');
$table->string('name');
$table->string('slug')->unique();
$table->timestamps();
});
- Now, We'll run the following command to generate CRUD:
php artisan backpack:crud tag # use singular, not plural (like the Model name)
The code above will generate the following:
a model (
app/Models/Tag.php);a controller (
app/Http/Controllers/Admin/TagCrudController.php);a request (
app/Http/Requests/TagCrudRequest.php);a resource route, as a line inside
routes/backpack/custom.php;a new menu item in
resources/views/vendor/backpack/ui/inc/menu_items.blade.php;
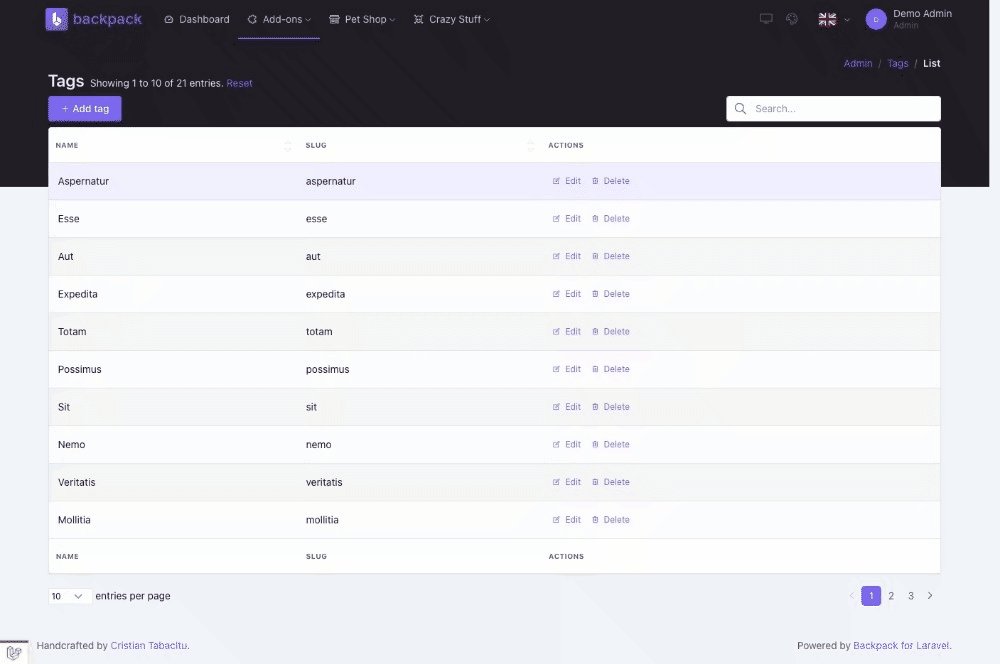
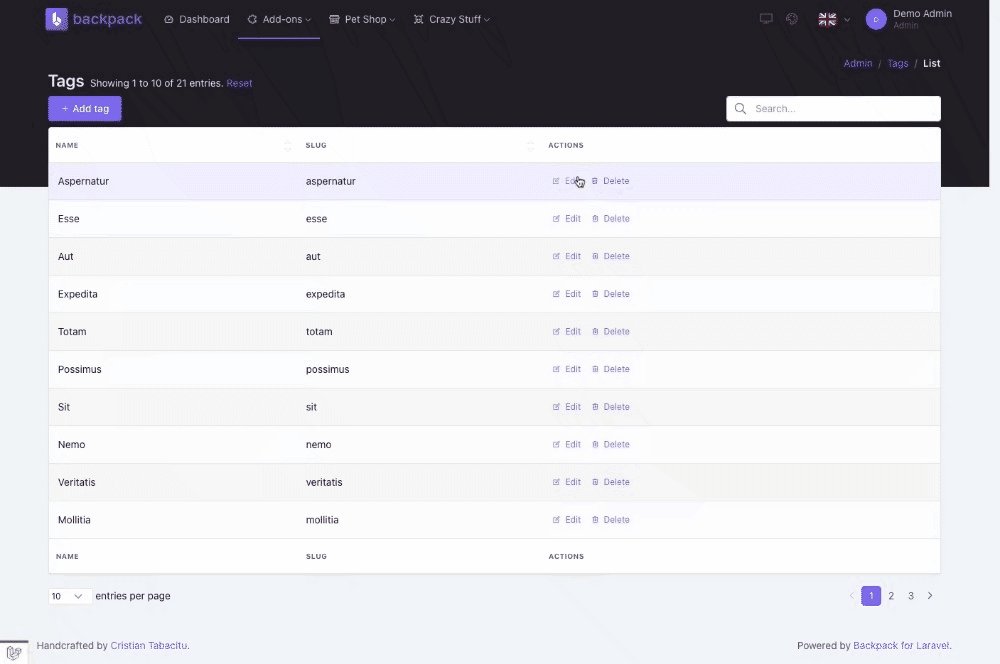
Done! Go to https://localhost/admin/tag to see your Laravel CRUD in action.
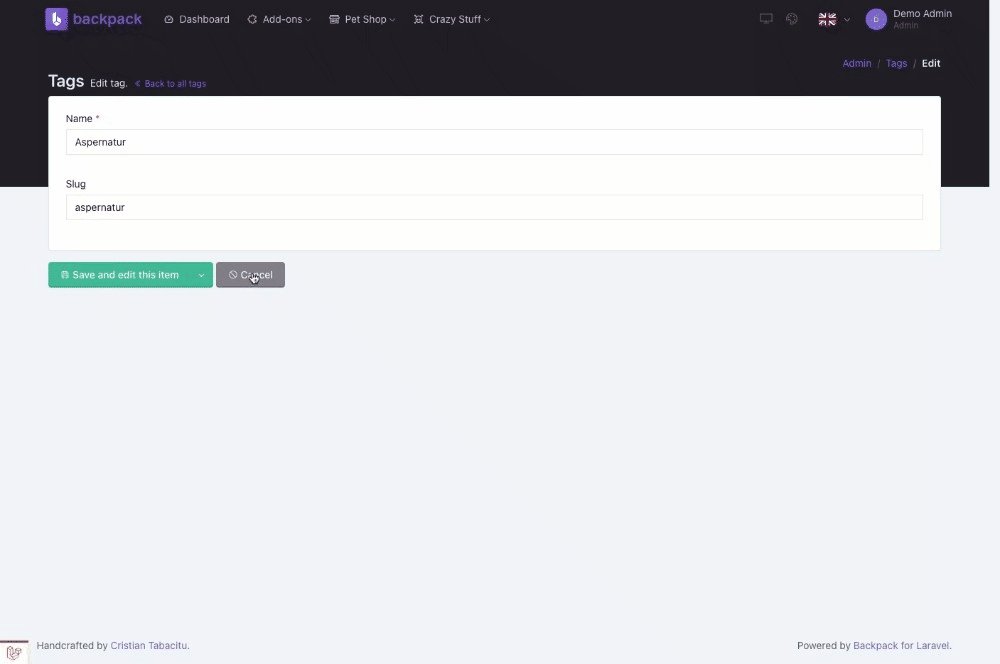
CRUD Customization
We'll go through the generated files and customize them per project needs. Majorly customization includes:
Field types for Create & Update Form.
Columns types for List & Show.
Let's look at the generated Controller TagCrudController.php and add Fields & Columns:
<?php
...
use Backpack\CRUD\app\Library\CrudPanel\CrudPanelFacade as CRUD;
class TagCrudController extends CrudController
{
...
protected function setupListOperation()
{
+ CRUD::column('name')->type(text);
+ CRUD::column('slug')->type(text);
}
protected function setupCreateOperation()
{
CRUD::setValidation(TagRequest::class);
+ CRUD::field('name')->type(text);
+ CRUD::field('slug')->type(text);
}
...
}
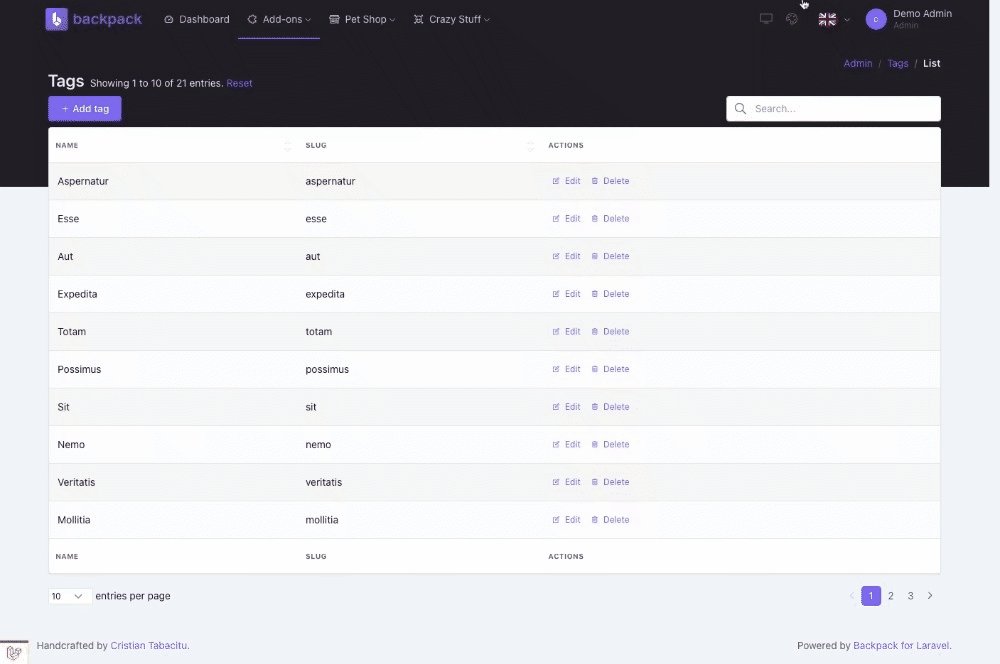
This less gets you a fully working CRUD:

Available Fields & Columns
Backpack includes a variety of FREE Fields & Columns and some eye-catching PRO Fields(single addon) for complex project needs:
| FREE Fields | PRO Fields | ||
| checkbox | checklist | address_google | browse |
| checklist_dependency | color | browse_multiple | base64_image |
| custom_html | date | ckeditor | date_range |
| datetime | date_picker | datetime_picker | |
| enum | Database ENUM | dropzone | easymde |
| PHP enum | hidden | google_map | icon_picker |
| month | number | image | phone |
| password | radio | relationship | repeatable |
| select (1-n) | select_grouped | select2 (1-n) | select2_multiple (n-n) |
| select_multiple (n-n) | select_from_array | select2_nested | select2_grouped |
| summernote | switch | select_and_order | select2_from_array |
| text | textarea | select2_from_ajax | select2_from_ajax_multiple |
| time | upload | slug | table |
| upload_multiple | url | tinymce | video |
| view | week | wysiwyg |
You are also free to make one if not counted above. It's just a command away.
CRUD Addons
Backpack also has many CRUDs and addons ready to use, which you can find here. It includes SettingsCRUD, MenuCRUD, NewsCRUD, User, Role & Permissions CRUD, and many other useful admin panel features.
If you are wondering🤔 how to inject JS to backpack fields to show/hide on the client side, check out CrudField JavaScript Library. Backpack is a robust package that stops you nowhere.
Conclusion
Laravel is excellent at building #PHP applications, and Backpack is excellent at building Laravel CRUDs & Admin Panel. Check out the wide variety of fields & columns it offers.
Give it a try, and experience generating Laravel CRUDs in 5 minutes. You'll never go back -- because we're all lazy😝. For more info, visit Backpack's FREE CRUD Crash Course.